营销干货 | Facebook商家页面怎么做?六个步骤带你飞!
1.Facebook简介
Facebook商家页面是与客户建立联系并为公司获取关注者的最佳方法之一。截至2019年,Facebook的活跃用户有24亿,越来越多的消费者正在使用该网站查找产品,服务和品牌来解决他们的日常问题。 Facebook和其他社交网络使潜在客户可以轻松找到您。而当他们这样做时,他们通常更有可能记住您的品牌并与自己的朋友们分享。
2.创建Facebook页面,六步走
接下来我们就来教大家如何用6个步骤创建属于你们公司的facebook页面。
创建页面

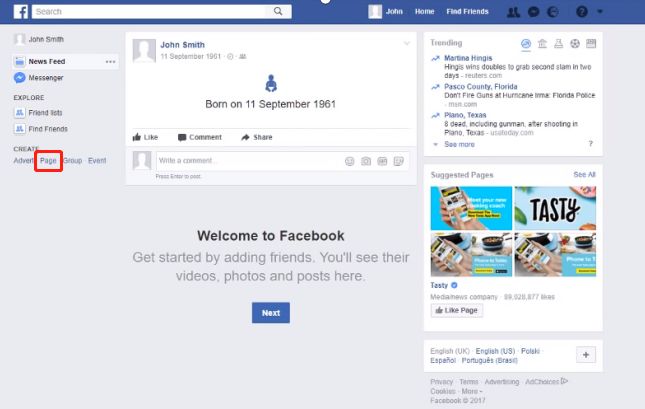
在创建商业页面之前,首先你得有一个facebook私人账号,这样facebook才知道你是谁,谁是这个页面的拥有者。进入你的facebook主页之后,可以看到左边的CREATE选项下有个page按钮,点击它就会进入到创建页面的主界面了。

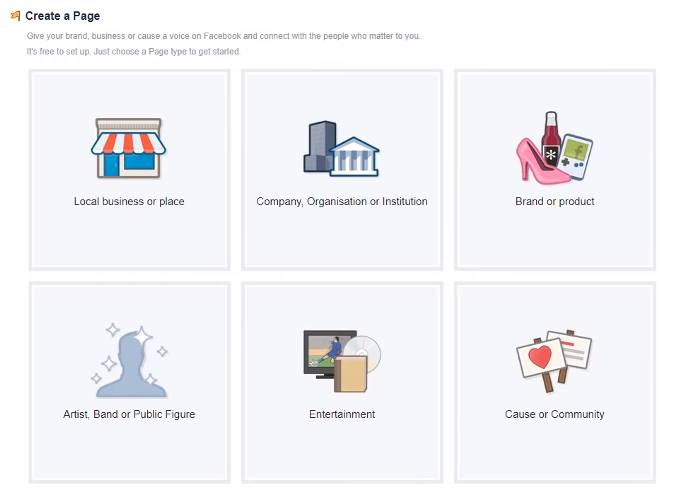
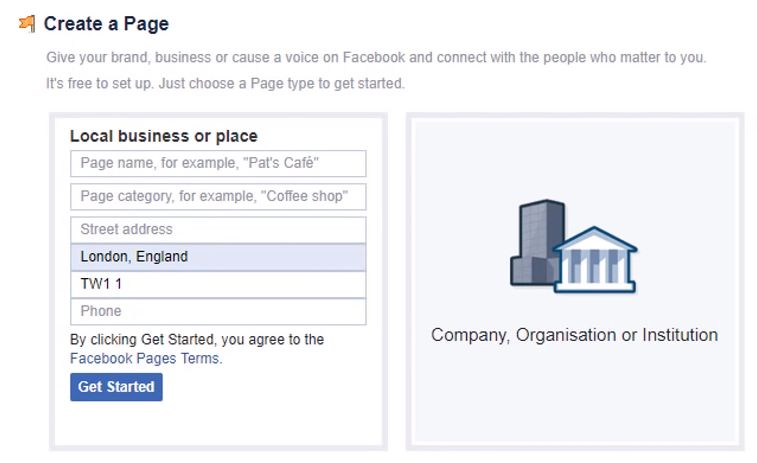
可以看到这里有6个选项供我们选择,这里以第一个选项举例:

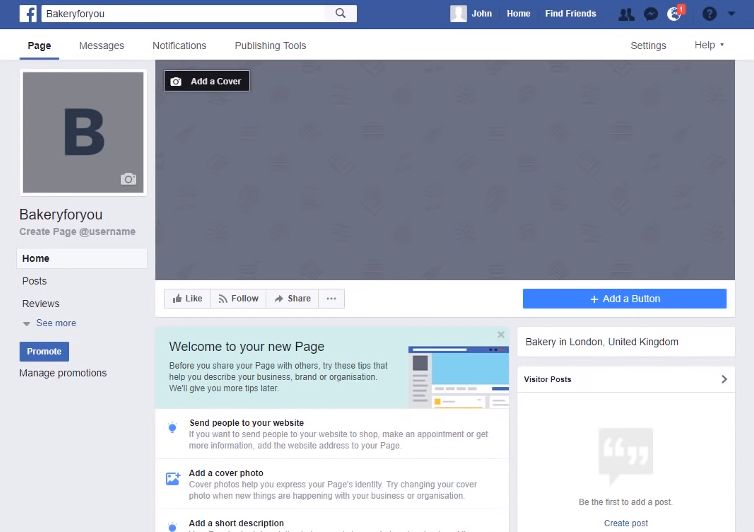
你需要填写一系列的信息以完善页面的基本设置,这样一个最基础的页面就生成了。如下图:

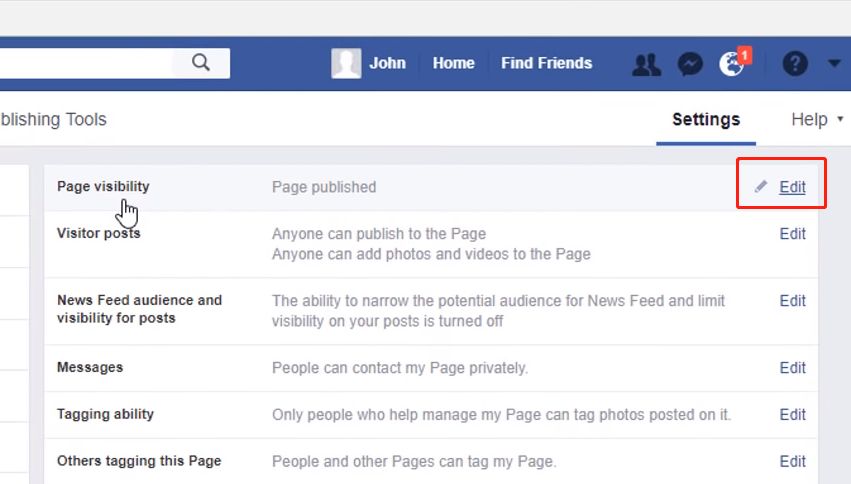
这个页面现在看起来还是很空白,很不专业的感觉,万一有人不小心点进来了,就会留下不好的印象,所以一定要及时的在setting里将页面变成unpublish的状态,然后进行一些装饰。

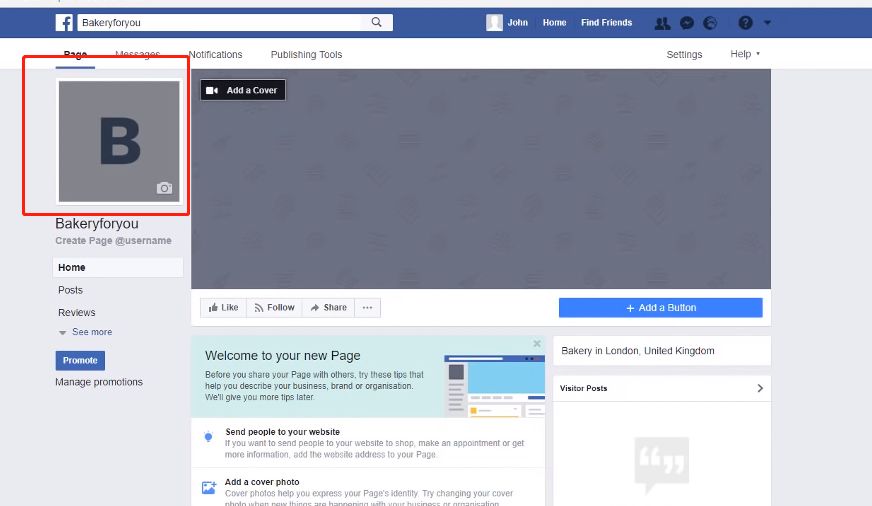
设计页面

首先设置你的主页头像,一般来说是你的LOGO,当然你也可以放你的产品等等,都取决于你自己,图片的大小为180*180。

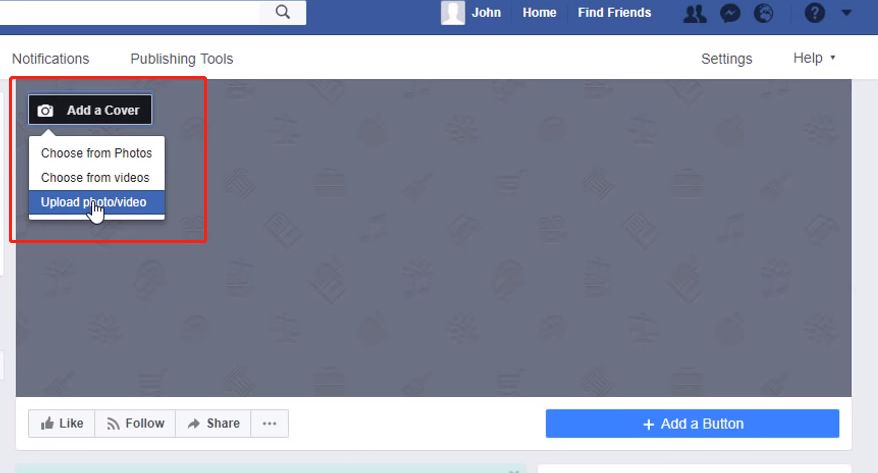
然后你可以设置你的banner,可以是图片也可以是视频。图片的尺寸需求是828*315.

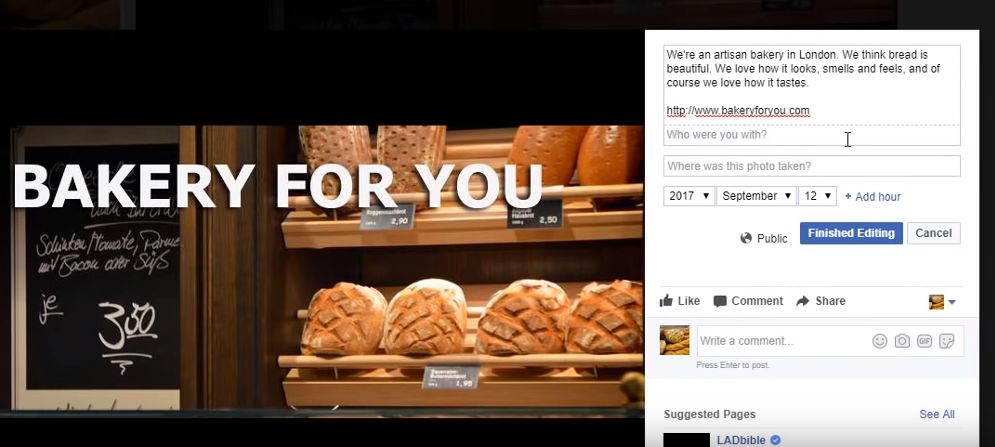
保存完图片以后,你可以点击banner进行进一步的设置,写上描述,甚至是附上你的网站链接,这样可以间接的为你的网站带去一点流量。
添加CTA(Call to action号召用语)
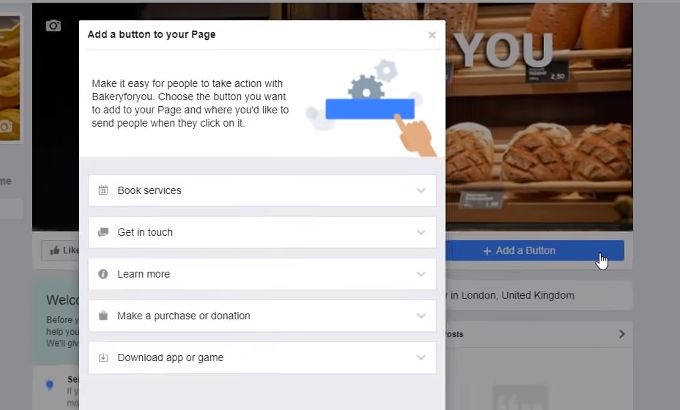
点击+Add a button的深蓝色的按钮。

点击后会出现5个选项,每个选项都会有下拉菜单让你选择。

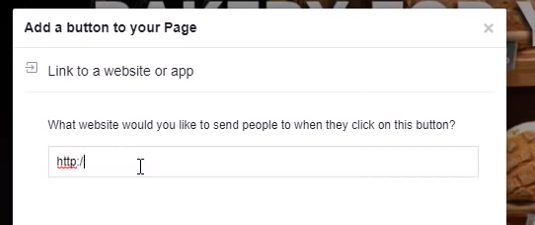
这里以learn more为示范,点击就可以编辑你需要跳转的链接了。当人们点击蓝色的learn more便会跳转到对应的链接页面了。
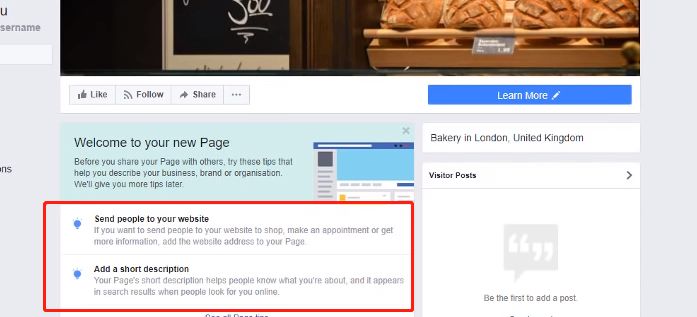
设置描述和链接

上面的区域可以设置网址,下面可以添加一个简单的描述,建议不要超过125个字符。
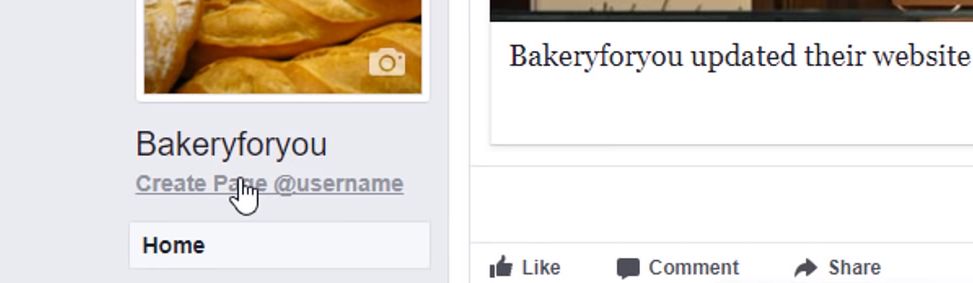
设置页面链接
Facebook自动生成的链接会很长,而且包含了一堆数字,为了更加友好的用户体验,你需要在下图所示的username处进行设置。

当你点开链接并进行设置的时候,它会显示更改失败,这种情况一般是因为你的页面才刚创建,facebook只有在页面达到25个likes以后才会让你进行变更,所以最好的做法是邀请你的好友们来like你的页面。
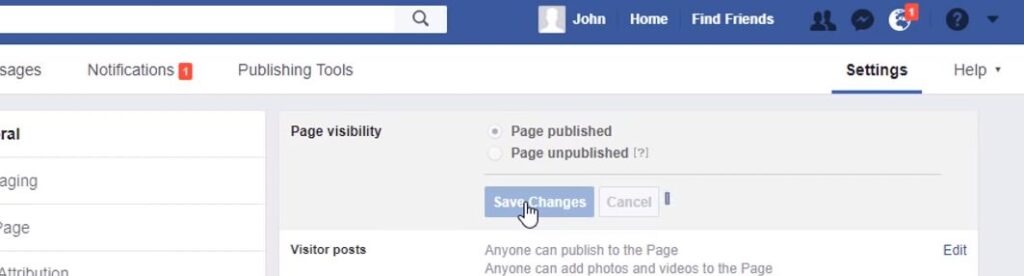
发布页面

当做完这些更改以后,基本上你的商家页面就成型了,当然也还有一些其他的设置可以让你的页面看起来更加完善,有空你可以自己试着创建设置一下。当你觉得信息足够多了的时候,就可以点击发布,你的页面就可以被别人看见了。
以上就是如何创建一个facebook商家页面的具体步骤了。