降低询盘成本的大杀器Google Tag Manager
本文要点:
1.使用Google Tag Manager的初衷
2.掌握利用GTM设置转化跟踪的步骤详解
2.1 创建GTM账户获取代码,安装代码,检测代码;
2.2 变量全选,变量获取及设置,与GA建立连接;
2.3 GA目标转化设置,检测目标有效性;
转化设置做不好,优化就如摸黑前行。
最近帮一个B2B客户做谷歌推广,客户网站的所有询盘入口有(邮箱+提交表单+EC在线沟通)三种方式,如果只用GA做事件跟踪,EC在线沟通无法跟踪到,且此客户因内部原因,无法修改GA事件跟踪的埋点代码,只会做简单的代码添加。
于是小编苦思冥想,灵机一动!
运用Google Tag Manager(以下简称“GTM”)轻松解决了这几个问题。同时明确了解到是通过什么询盘方式(邮箱+提交表单+EC在线沟通)、什么关键词带来的询盘、该询盘质量如何等问题,再据此数据做出优化调整,对比上一个月询盘情况,发现本月询盘成本降低近50%;
下面小编以提交表单为例,带着大家一步一步去设置Google Tag Manager的转化。
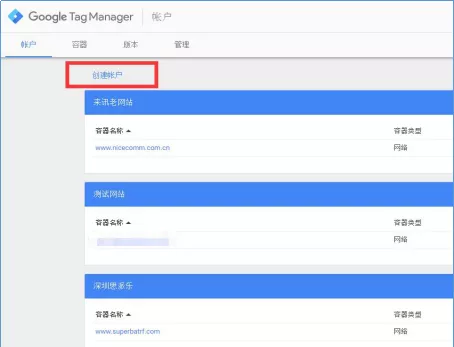
① 创建GTM账户
获取代码 — 安装代码 –检测代码
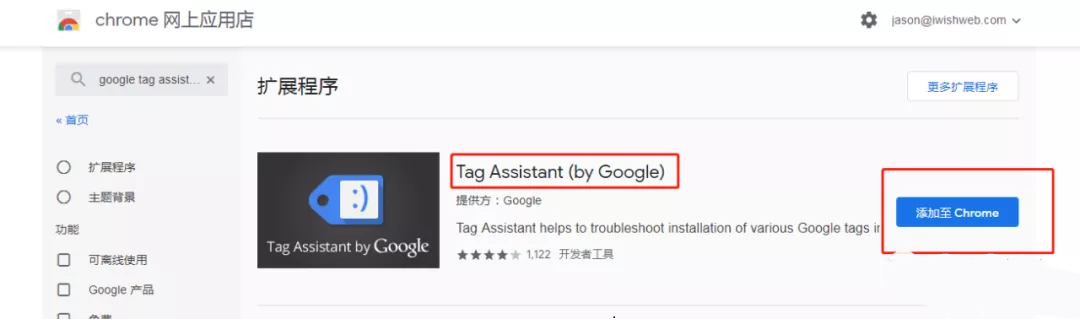
搜索google tag manager
或直接登录网址https://tagmanager.google.com/
1.注册帐号
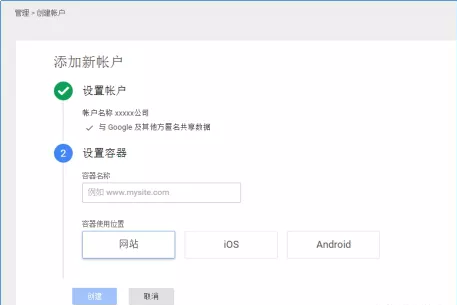
2.在GTM里创建账户,账户名可使用客户公司名称

3.输入客户信息与网址

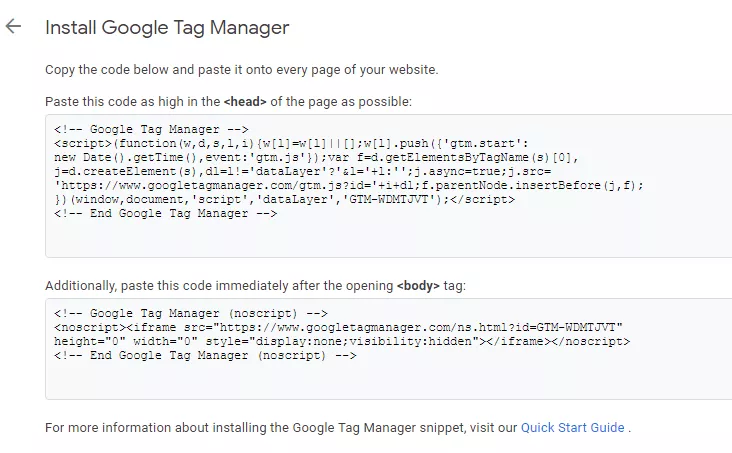
4.获取代码: 如下

5.安装代码:
1).将代码安装在网站的每个网页上(一般添加在网站公共部分);
2).第一段代码添加在<head> 起始标记之后,第二段代码添加在<body>起始标记之后;
6.检测代码:
1).在谷歌浏览器-拓展程序,添加GTA检测工具:Tag Assistant by google

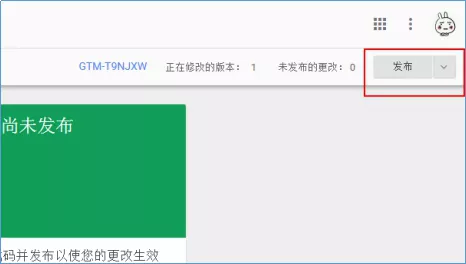
2).在客户网站上用GTA检测到GTM代码之后,回到GTM点击右上角发布。
刷新网页,若GTM代码标签显示蓝色或者绿色,说明GTM代码已正确安装。

②利用GTM对GA事件进行追踪并设置为转化目标
1.安装GA代码:
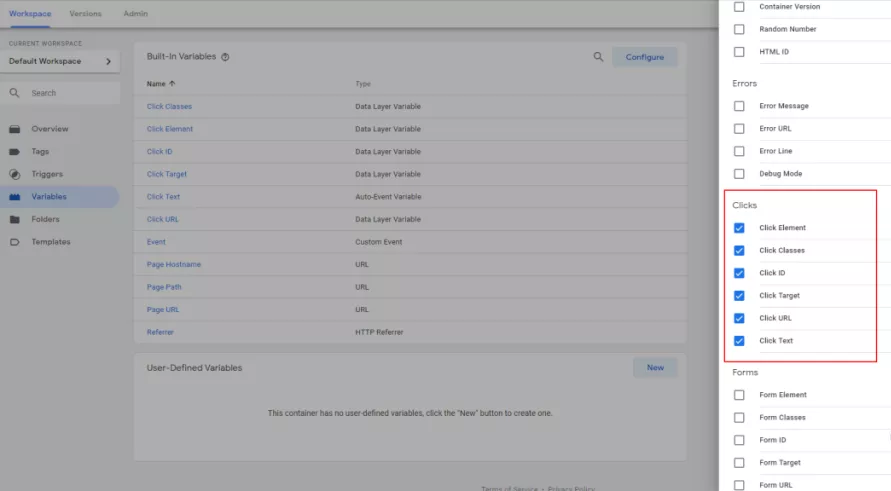
方法如下:进入容器,选择左侧“变量”,把所需变量都勾选上

2.新建触发器:
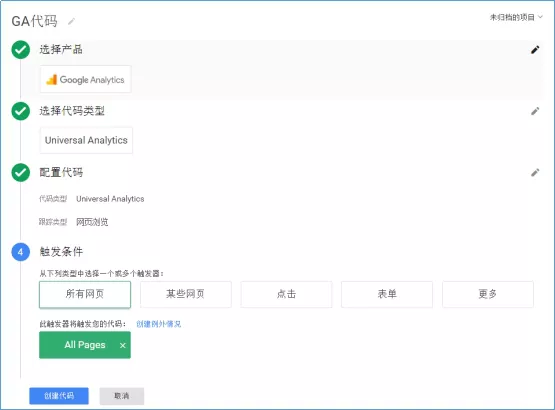
方法如下:选择Google Analytics–选择代码类型Universal Analytics–配置代码里输入GA里对应数据视图的跟踪ID(需先注册GA并创建数据视图)–跟踪类型:选择网页浏览–触发条件:所有网页

3.设置事件跟踪,假设我们需要追踪某个按钮的点击的变量。
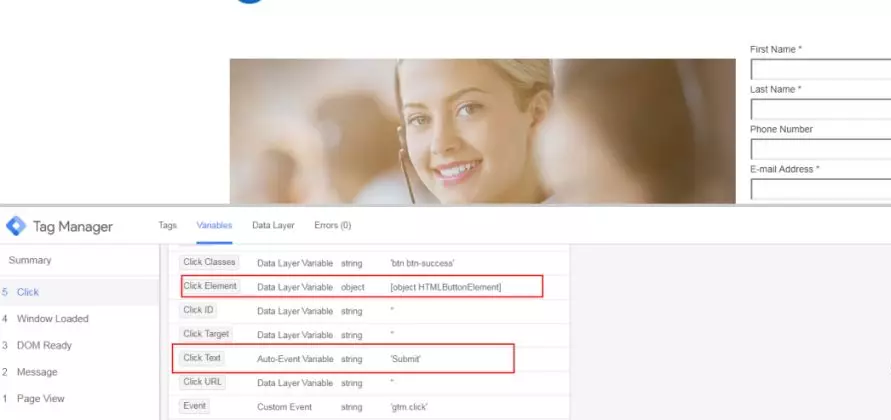
首先进入GTM的预览模式。

4.右键单击这个按钮,在GTM工作台可以看到变量参数

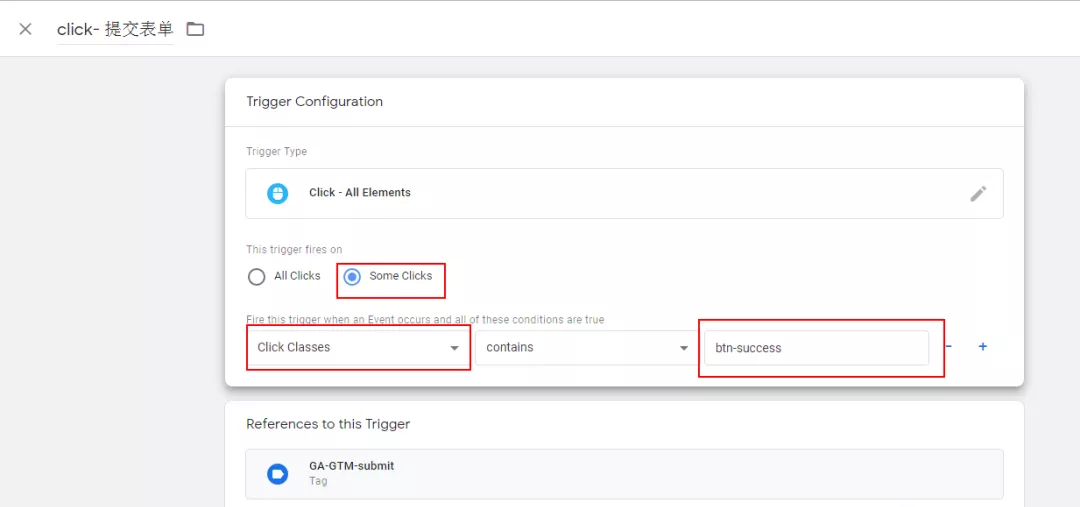
5.再进行“触发器”设置

6.设置完成后,回到网站,用GTM工作台检测触发器是否生效

7.如果不生效,就要检测点击的参数和触发器设置的参数是否一致。
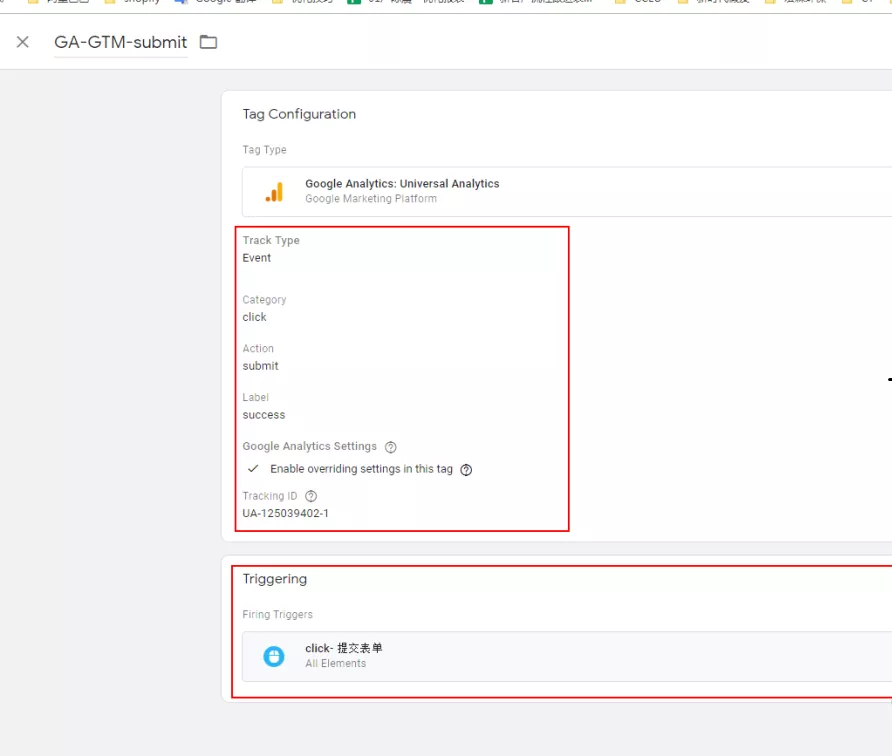
这一步完成后,就进入到下一步,代码设置。

8.把触发器选进来,并填写GA账号,跟踪类型,分类,动作,标签等参数,为GA目标设置做准备。
③三在GA里设置目标
– 路径:管理–查看–目标–+新目标
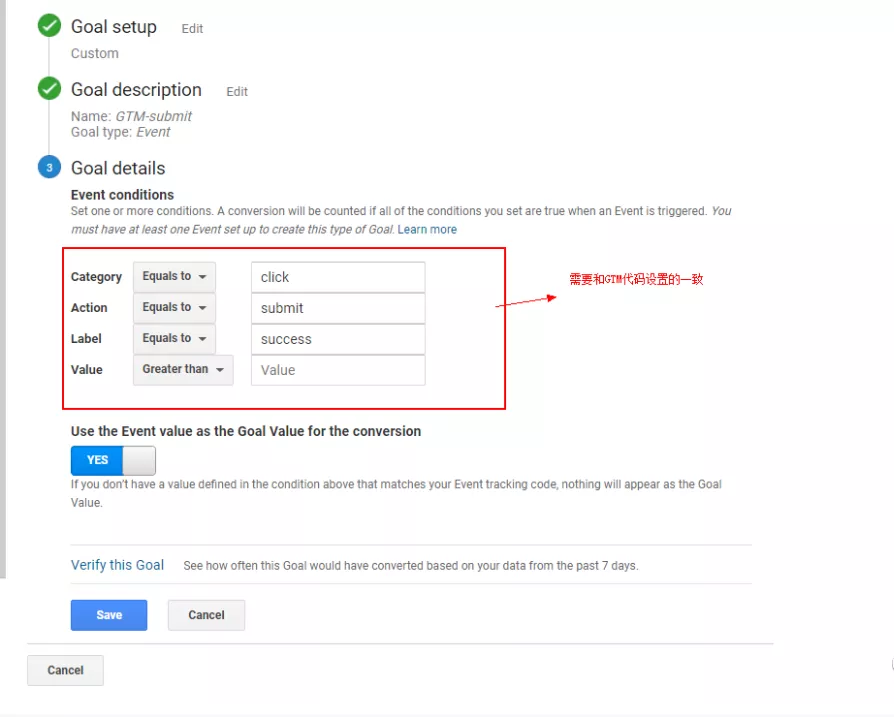
– 目标设置–自定义
– 目标说明–例:“购买”按钮点击次数 类型:事件
– 目标详细信息–输入事件条件(注:事件条件可以自行决定,没有固定格式,方便自己记即可)
– 类别 等于 click
– 操作 等于 submit
– 标签 等于 success
– 价值 大于 (可以留空)
– 保存

④测试代码是否安装成功
方法一:
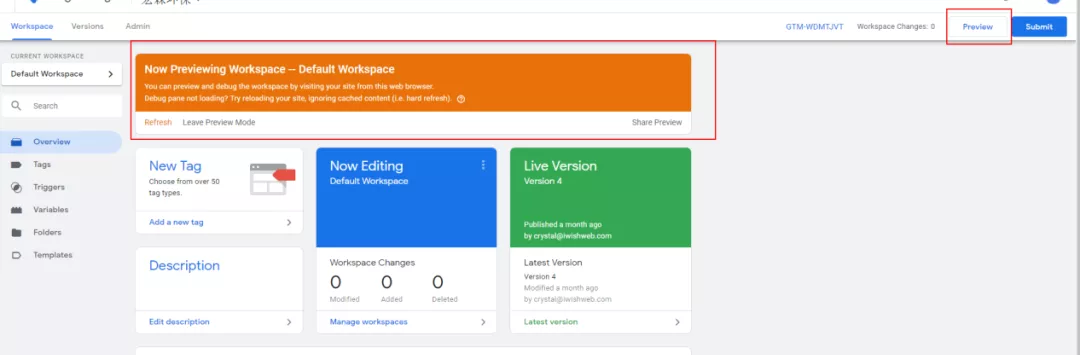
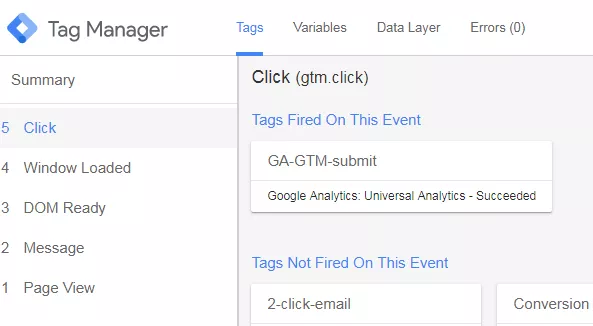
1.点击右上角“发布”按钮旁边的下拉菜单–预览
2.打开着陆页,刷新
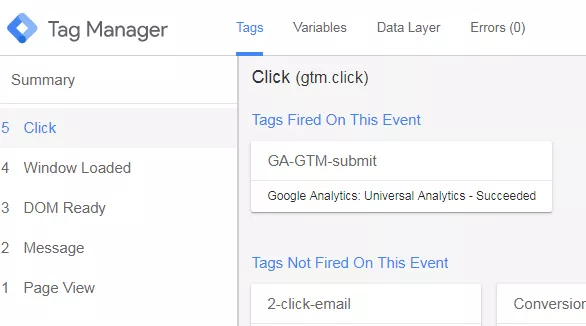
3.点击此按钮,若触发器与代码都设置成功,网页下方预览工具里的tags fired on this page:会出现我们设置的事件代码,这时表示已成功。

方法二:
退出GTM预览模式,进入着陆页,点击这个按钮之后,进入GA-报告-实时-事件,若列表有刚刚触发的事件,则说明此按钮的点击次数已经可以被追踪。

最后:测试成功后,将GA目标导入到adwords的转化列表
进入adwords子账户,工具–转化–左侧Google Analytics分析–勾选目标–导入
这样用GTM按钮转化设置就成功了!
GTM的强大实际上不止于此,点击按钮转化的设置只是其中的冰山一角。