如何做出高转化率详情页的秘诀分享!
产品详情页是电商网站最为重要的一部分,直接关系到转化率的高低。所以在搭建网站的时候,详情页的样式是我们最应该注意优化的地方。那么在做产品详情页的时候,需要注意一些什么问题呢?
今天就来跟大家一起讨论一下吧!
我们先来分析一下独立站的详情页。首先,我们可以将网站的产品详情页分为主要的四部分,如图所示(四个不同的颜色代表四个部分)

一、图片部分
其中包括主图、附图区域(网站速度可以保证的情况下也可尝试视频),这一部分主要用于告知客户商品是什么,吸引客户决策。
产品图片是最能表现产品的地方,主要是指对产品进行详细展示,包括整体、细节、规格,款式、颜色等所有产品的详细信息。做到通过网站的产品展示能让买家更直观的去了解网站上所展示的产品,让买家在看到产品的同时对产品的每一个信息都有一定的了解。在此基础上图片要注意突出主体,尽量做到高清,背景尽量用纯色。
在这部分,还需要注意的有产品图的呈现方式。目前独立站产品详情页图片展示样式有不少种类的。
最常见的主图与附图,附图可以是在主图下面横排展示,也可以是在主图左侧或者右侧竖排展示,这类展示方式比较常规,对于图片要求并不是太高,排版比较简单,适用于大部分普通卖家。

第二类是主图占据全屏,附图在下显示。这类展示方式比较吃图片效果,如果你的图片属于视觉效果很不错的一类,可以尝试使用这类效果,用图片直接提高客户的购买欲望,促进购买。

第三类是图片在一侧全部显示,名称与加购按钮在另一边悬浮固定, 如Nike、Dior、Zara等知名品牌。这类展示效果可以更好的做到悬浮Add to cart 按钮,方便客户随时添加购物车结算。

二、客户选择区域
例如名称,变体、价格,加购按钮等,这一部分是刺激客户决策与完成决策的地方,价格是否合适,产品颜色种类是否齐全都直接关系到客户购买点击行为。
名称:独立站产品命名由客户自己定,主要考虑SEO相关即可。
变体:变体大部分都是颜色与尺码,我们在做变体展示的时候,颜色变体尽量使用图片展示效果,这样给客户的视觉感受更为直接。
另外如果多颜色多图的产品,尽量做到颜色的切换显示,即点击相应的变体颜色的时候,左侧主图区域才出现整套对应的颜色图片。
价格:价格分为售价和原始价格。价格的显示一定要突出,可以考虑比较吸引人的颜色,如红色。
加购按钮:Add to cart 这个部分是整个页面中最重要的,在刺激客户决策后要给到客户决定决策的地方,所以要时刻提醒客户可以进行加购。比如加购按钮在顶部进行悬浮,或者在侧边购物车提醒,再或者整个页面一直悬浮。另外按钮颜色的设置上则比较有考究,一般品牌性网站都是用黑色,但是非品牌性网站,大多使用与整站统一性保持比较高的颜色。
三、详情描述区
当一个买家浏览到此部分的时候,表明客户对此产品有了一定的兴趣,所以需要你再加固客户决策,提供完成决策的理由
在编写详情描述的时候,也要从客户购买心理出发,写一个具有逻辑性,代入感强的详情描述。而不是简单的通过堆砌参数,介绍性能。
如果是普通新手卖家可以参考淘宝网站,页面整体设计极为考究,基本结构会分为五部分:
1)促销说明,再次介绍价格优势
2)说产品升级,说性能
3)细节介绍
4)厂商/原材料介绍,让你放心
5)相关提醒等
如果级别在高一点的卖家,就会尝试另一种玩法,将描述区进行拆分:description、 FAQ 、review、 size chart、 运输条款等

description简单介绍参数细节,展示使用场景等,再用其余分区加强客户购买决心。这样做还有另外一个好处:避免所有的信息在产品详情页打开的时候全部要加载,可以降低打开时间。
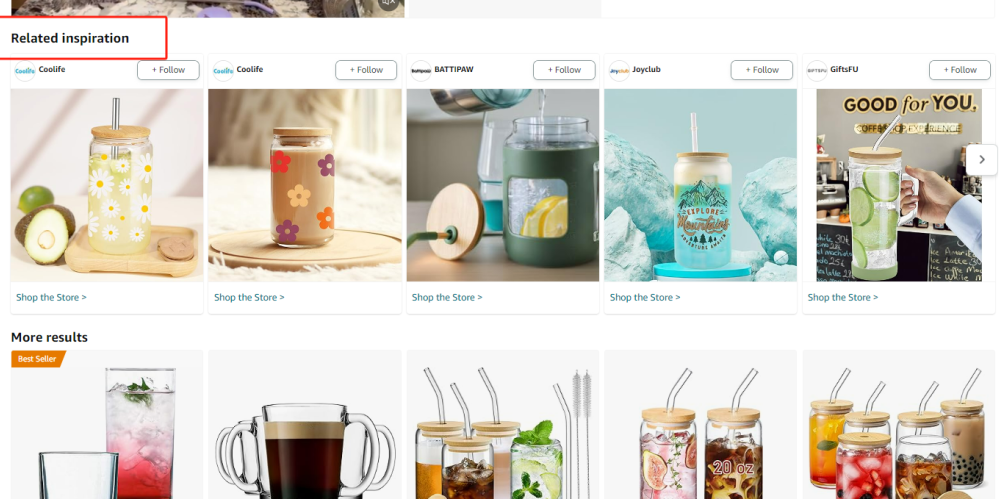
四、相关推荐
如果客户浏览完详情描述区域后还没有买,那么我们就要考虑流量的分发、再利用,引导客户去浏览店铺别的产品。
此部分一般Shopify上会固定展示相同Tag 的产品或者是同collection下的产品。但是这里也能用一些APP做捆绑销售。

另外,有些铺货型卖家产品比较多,而详情页做得一般,也会将相关推荐提前,提到描述区上,让客户先看相关其他产品。
五、 其余部分
此部分并不在详情页的基础框架内,是我们另外加上去的一部分,此部分大多为APP做的效果,主要作用是刺激客户下单。
比如营销活动的展示:限时折扣、秒杀、coupon、满减等

又或者还有插入自定义内容图片,比如付款安全图示等提高客户购买信任感。

产品详情页并没有一个固定的完美的样式,不同品类的不同产品对页面的需求也不相同,在实际操作中还需要大家细心观察、慢慢探索。
以上便是本期的全部内容,感谢各位的观看与支持!