电商网站首页SEO误区:图片代替文字
最近George接触了一个B端电商网站的案例,也是被它的主页惊呆了:全是图片,几乎没有文字信息。主页上仅有的About Us信息也变成了图片的一部分,和公司产品融为了一张图片。主页的链接全部以图片代替,没有任何锚文本,甚至图片也没有加Alt Attribute。简直是电商网站首页的特例了。针对这个现象,George想讲一讲首页内容的最佳SEO实践:
重要信息尽量用文字,避免用图片展示
谷歌排名有三个过程:爬行(Crawling)、索引(Indexing)、排名(Ranking)。爬虫爬行页面是网页获得排名的先决条件。没有被爬行或者爬行中无法被爬虫理解的页面是无法获得好的排名的。
为什么重要信息应当用文字显示而不是图片呢?这是因为搜索引擎爬虫看到的页面和我们人看到的页面是不一样的。爬虫来到一个页面,并不会马上执行CSS和Javascript,而是未经渲染的html。也就是我们鼠标右击,再点击View Page Source里看到的代码。

图片来源:George Han
如果我们首页重要信息用文字展示,爬虫很快能从raw html中读取;但是如果信息是图片的一部分,咱们的代码里是看不到这些内容的。
即使过了爬行阶段,到了索引过程,谷歌会将HTML,CSS和Javascript放在一起执行,也就是我们所说的渲染(Rendering),但显然,渲染过后的代码里也不会展示图片上的文字。
也就是说,至始至终,你的文字内容是没有被谷歌理解到的,虽然用户能看见,但是谷歌看不到。那么如果首页90%甚至99%的内容用图片展示了,那么谷歌可能无法理解你的首页内容结构了。
如果链接也都是图片,没有锚文本,那么对被链接页面增益效果不大了。因为谷歌爬虫可以通过锚文本理解。
根据George的经验,首页大量使用图片在快消品的服饰/配饰/首饰行业比较常见。因为这个行业日新月异,产品以及促销活动的更新非常频繁,客户挑选产品时很大程度上依赖图片的视觉效果。
但是为了让你的首页搜索引擎可见,还是要将关键信息以文本形式展现。下面展示两个例子:
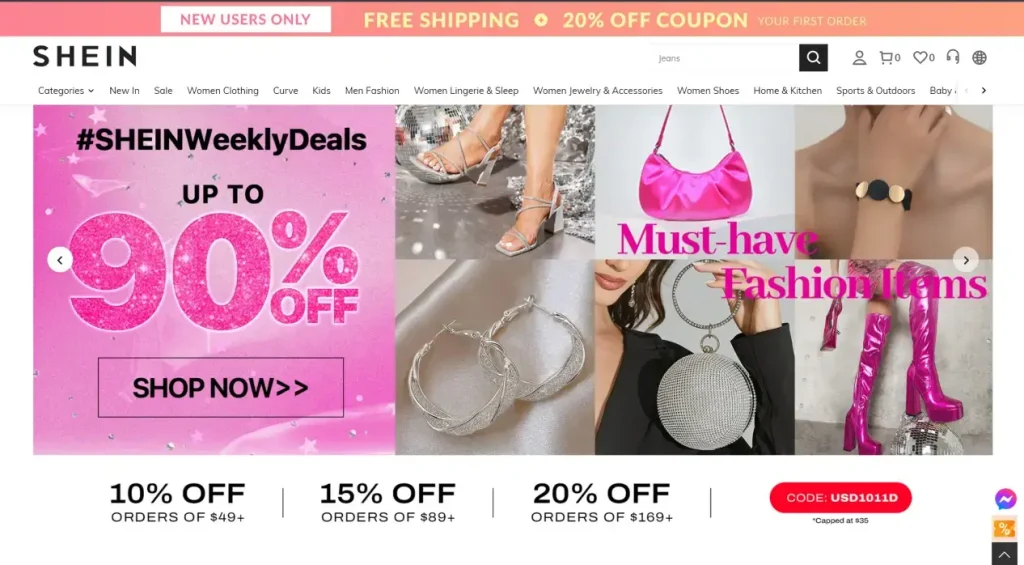
1.第一个是著名的SHEIN:

图片来源:SHEIN首页截图
这里SHEIN的首页几乎全是图片,首屏所有文字信息(包括底部10%OFF;15%OFF等等都是图片)。George看了下,连图片的alt属性都省了。。。
你可能会说SHEIN都这么做,我为啥不可以呢?多省事啊。抱歉,SHEIN是大品牌,你还在依赖搜索引擎的起步阶段。要想把主关键词通过SEO一个个排到谷歌首页,咱们还是尽量SEO友好比较好。
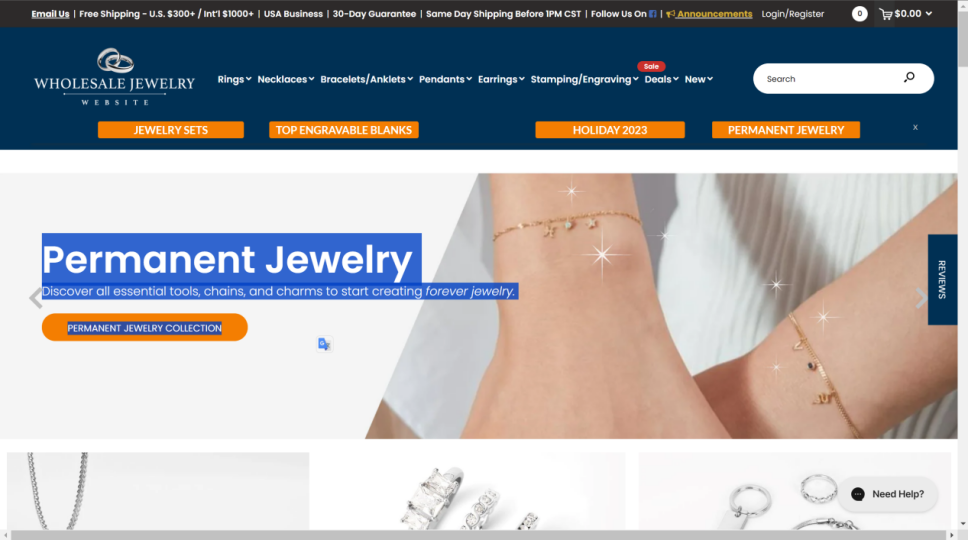
2.第二个是比较适合咱们模仿的SEO独立站案例:Wholesale Jewelry Webste, 这个网站在谷歌上用美国IP搜wholesale jewelry这个词是排在第一名的:

图片来源:WHOLESALE JEWELRY WEBSITE品牌官网截图
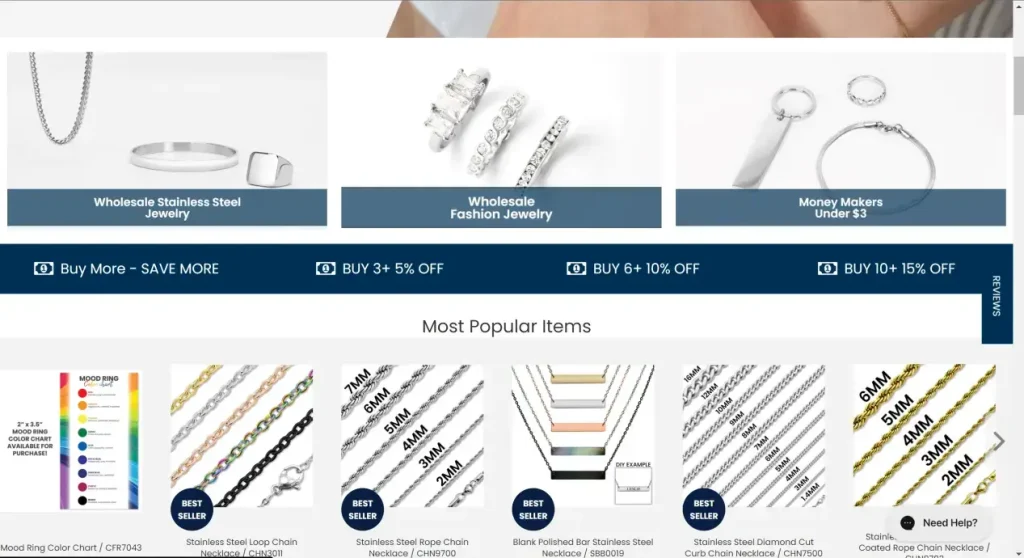
可以看到Wholesale Jewelry Website的Banner上的标题,标题下的描述,以及Call To Action,全部采用了文本的形式。通过滚动鼠标,第二屏上的所有文字信息也都用了文本而不是包含在图片内:

图片来源:WHOLESALE JEWELRY WEBSITE品牌官网截图
Okay,总结一下,今天主页误区先讲到这里。如果你的网站目前需要靠SEO获取流量和转化,哪怕这个行业极其依赖产品图片的视觉效果带来转化,最好还是采用图片和文字结合的形式。一个完全是图片的主页,搜索引擎是无法理解主页内容的。