10个问题,带你快速优化Shopify独立站首页
独立站首页是用户第一时间接触的页面,其设计和功能至关重要。那首页应该如何优化呢?
本文将用10个问题解答你的困惑。
问1
如何让访客一眼万年?
答
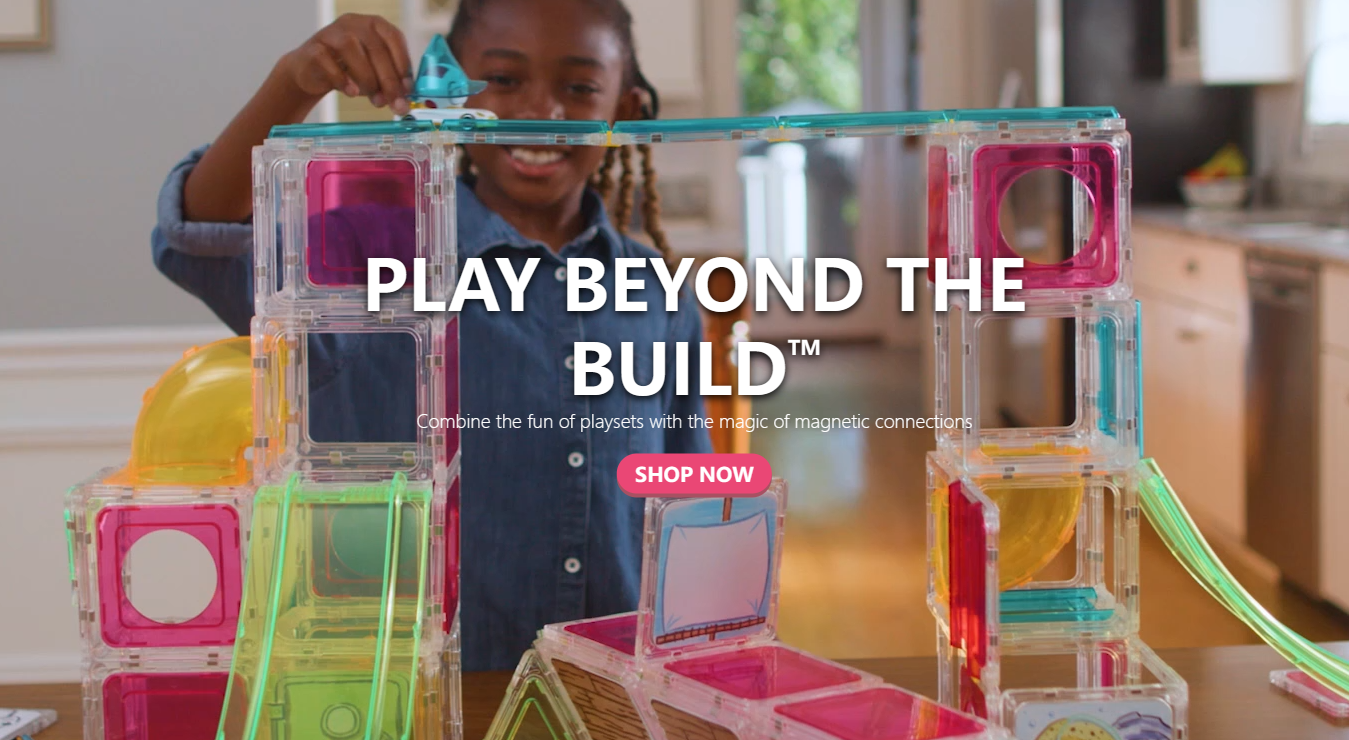
首屏设置
首屏只需要放入店铺简短介绍,让访客知道你是干什么的;CTA按钮要醒目;最重要的是背景图要有趣,色彩艳丽,符合品牌形象。

图片来源:coshareglobal官网

图片来源:squaregles官网
问2
如何让顾客觉得自己捡到便宜了?
答
公告栏
独立站首页的公告栏文案要展示一些重要信息,如全球包邮、节日大促、新品预告等。设置成轮播样式,让用户第一时间了解店铺优惠。也可以直接放在banner图里轮播。

图片来源:Jungmaven官网

图片来源:h2hubwatches官网
问3
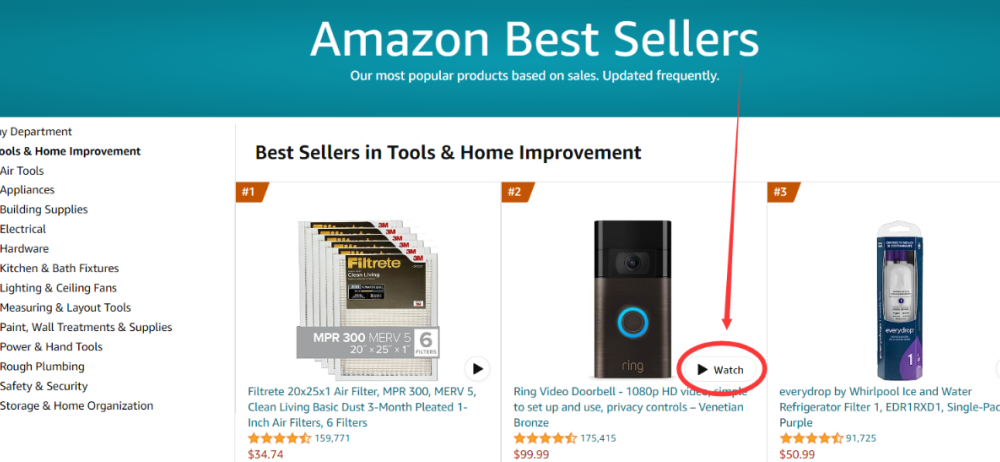
顾客怎么买?
答
购物车or购物袋
购物车提醒应该位于页面右上角,要显示商品数量。

图片来源:squaregles官网
问4
怎么让顾客觉得你的店铺很高级?
答
简约+个性
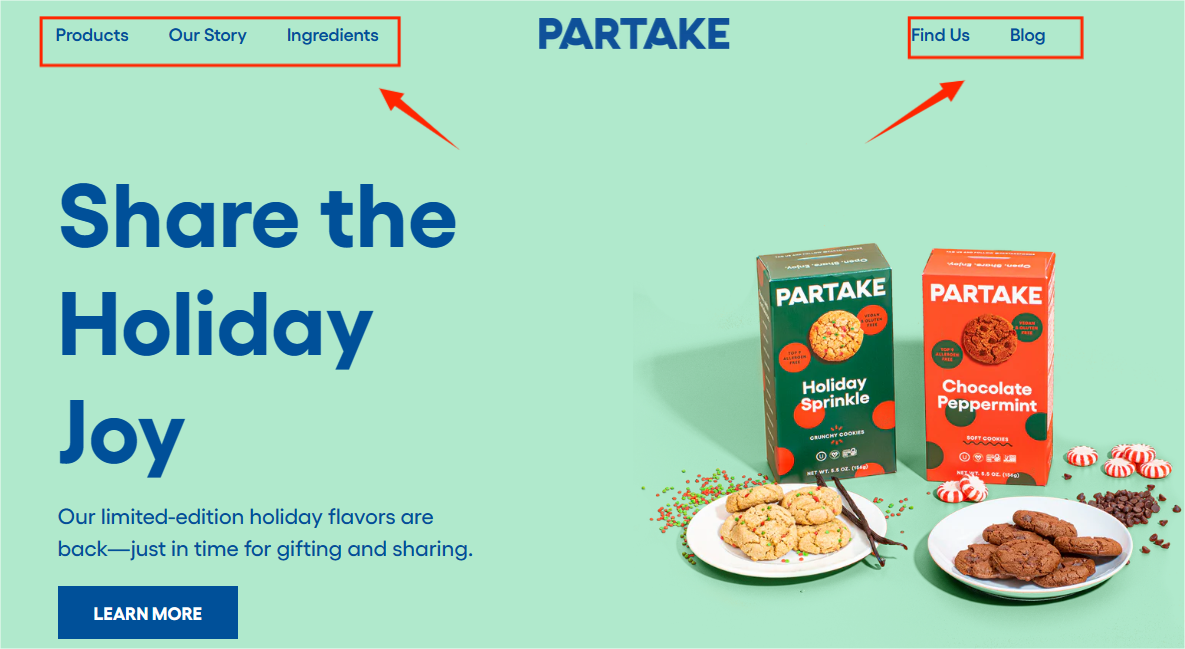
页首
logo :位于页首中心或显眼位置,字体大小适中,颜色与背景相匹配。
顶部菜单导航栏:至少包括Home, Products, Support, About Us等标题,每个标题下也要设置一些子标题,但也不是说越多越好,Orbit Media Studios的策略总监曾说网站上不应有超过7个的导航链接,所以最好不要超多7个标题。

图片来源:Partake Foods官网
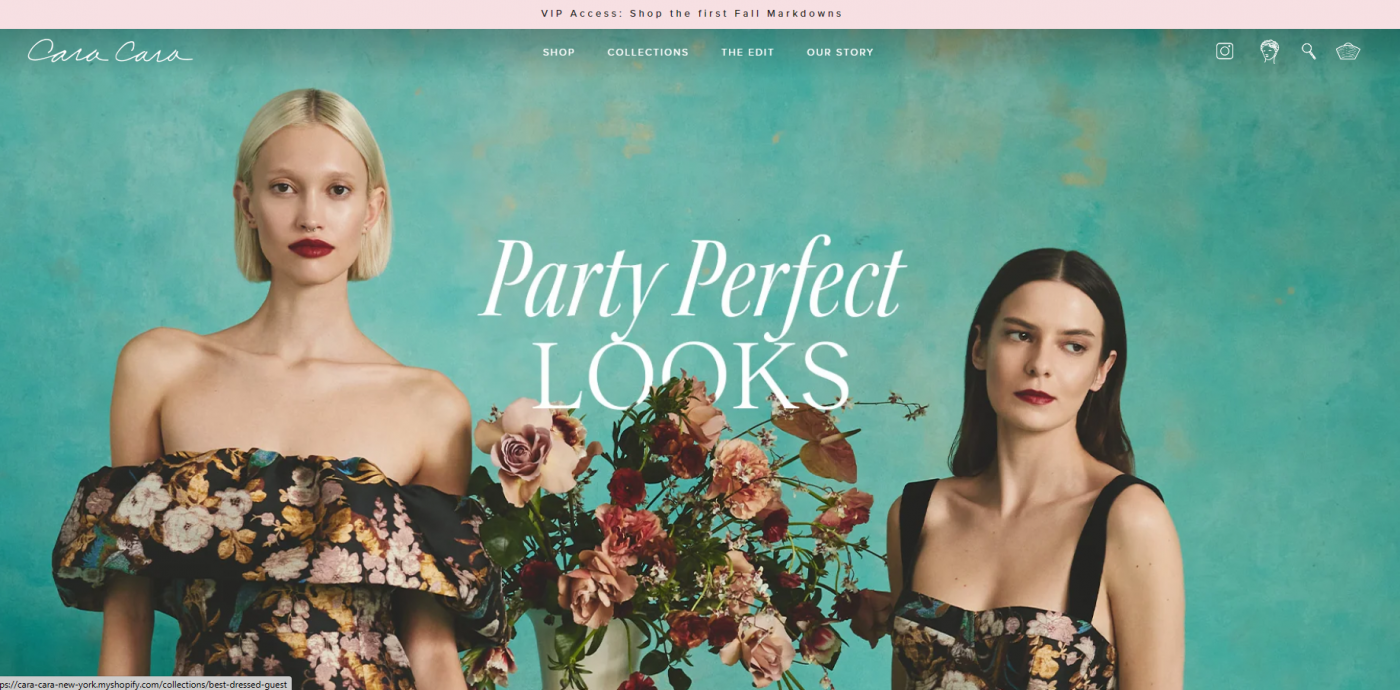
Banner图
设置2-3张轮播Banner图,添加CTA按钮(如Shop Now或Learn More)和跳转链接,要搭配丰富的文案和有吸引力的视觉效果。

图片来源:cara-cara官网
问5
如何让顾客快速找到自己想要的?
答
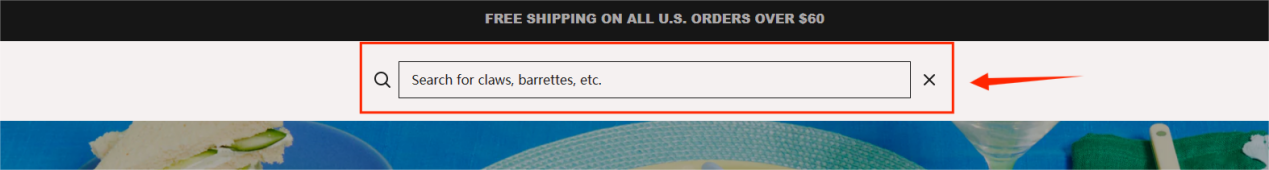
搜索栏
产品较多时,可以添加智能搜索,如Smart Search 、 Instant Search、Instant Search +。位于页面的顶部,用户能快速找到并使用它。

图片来源:chunks官网
添加小部件(根据需要设置)
根据网站需求,在小部件里设置辅助功能按钮,让顾客快速跳转到需要的页面,甚至可以让客户自定义设置网页的颜色、字体大小等,提高用户体验度。

图片来源:Partake Foods官网
问6
怎么让顾客直接看到你的爆火产品、新产品?
答
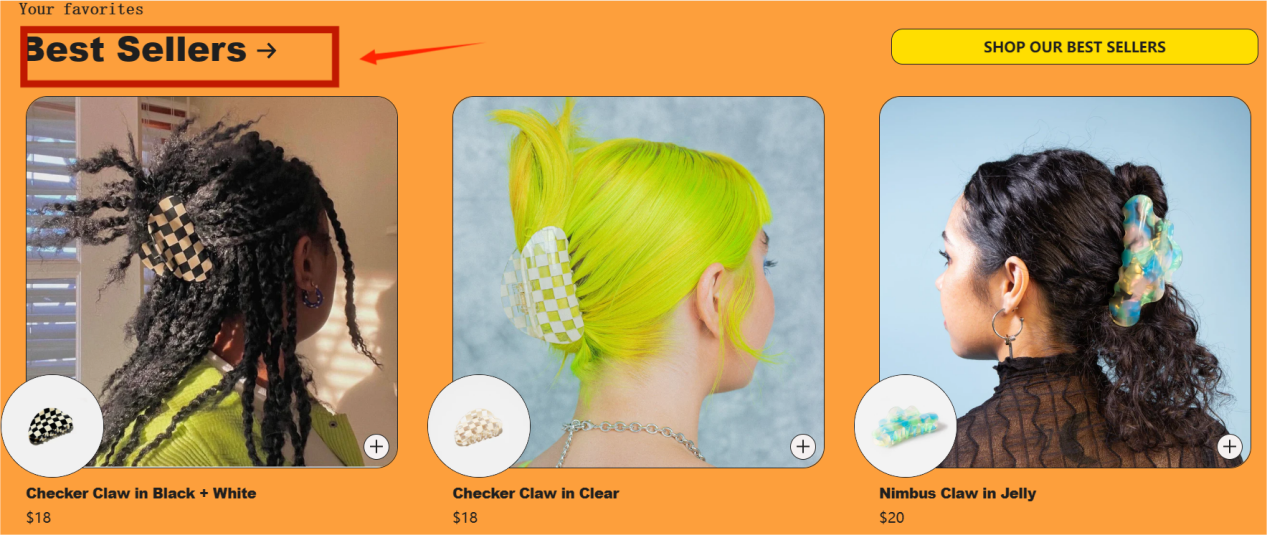
商品专辑展示
选择一些商品的专辑类卡片,按照页面风格摆放位置,设置跳转和购买按钮,每一个专辑商品都要有单独的文案介绍,消费者看到想要了解的专辑产品就可以点击进入。可以放在banner图下面。

图片来源:chunks官网
问7
怎么潜移默化让客户觉得你的店铺评价很高?
答
精选客户评价
选用客户评价、精选评论、Instagram等来展示顾客对商品的评价,配置内容可包括:评论者昵称、评论日期、评论文案内容(可配图)、星级评分等。

图片来源:Partake Foods官网
问8
怎么让顾客全面了解你?
答
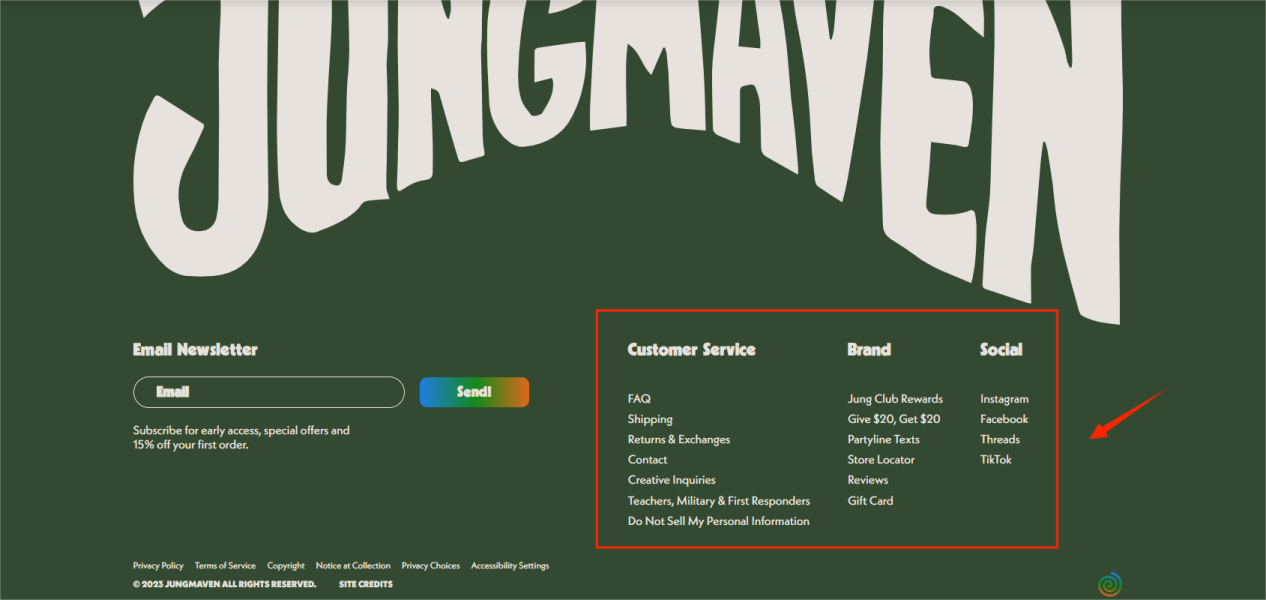
页尾菜单
包括 About Us, Privacy Policy, Contact Us, Social Media等栏目并设置跳转链接,也可根据店铺特性添加栏目。

图片来源:Jungmaven官网
问9
怎么让可以让客户收到你的最新动态?
答
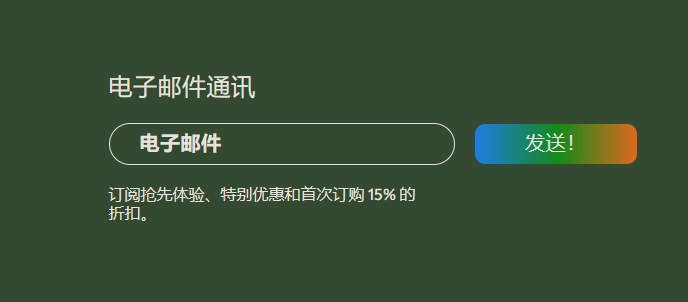
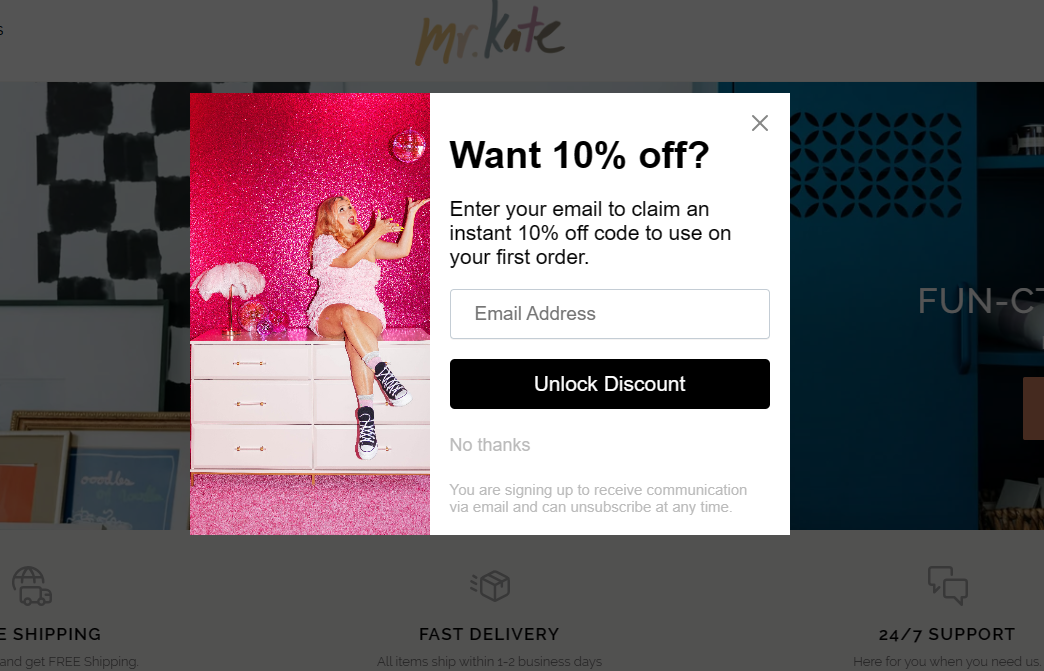
邮件订阅
放在页尾或是弹窗出现。可标注订阅后的优惠力度,吸引用户订阅。

图片来源:Jungmaven官网

图片来源:Mr KATE 官网
问10
怎么保护你的劳动成果?
答
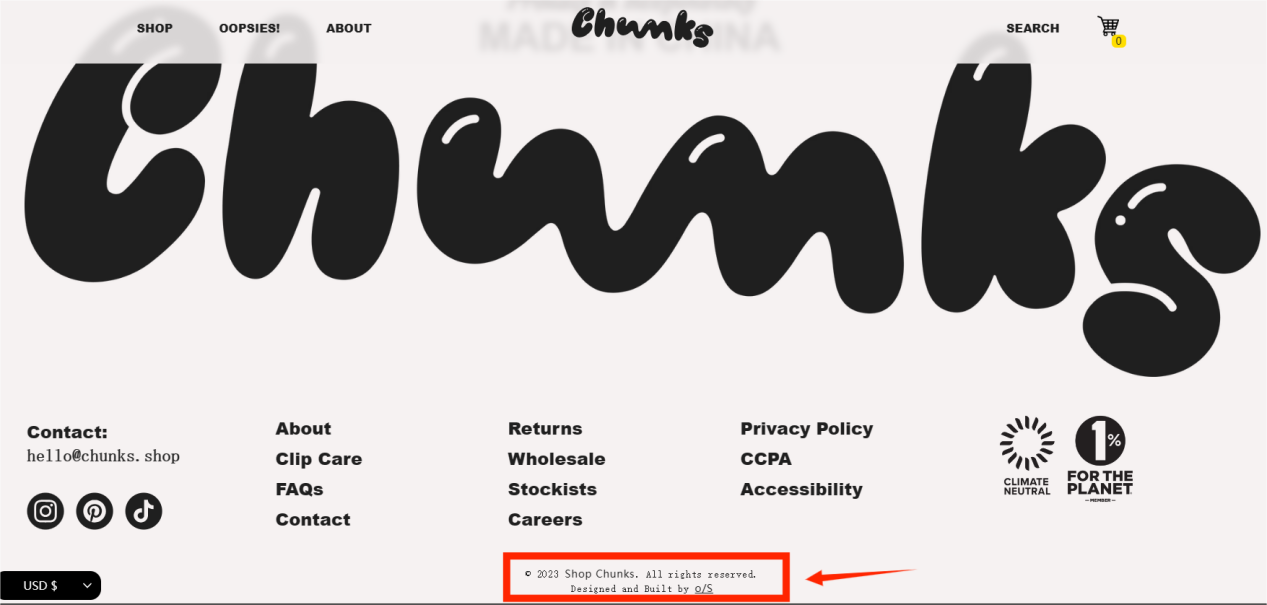
页尾附加版权
文案保留所有权利,防止被侵犯版权,一般使用:All Rights Reserved或Copyright这样的文案。

图片来源:chunks官网
一个精心设计且功能齐全的首页,能够吸引用户关注,提高用户体验和转化率。
通过以上详细的指南,我们相信您已经掌握了如何优化独立站首页的关键要素,那就动手开始优化吧!